Goodbye Darwyn
Image: DC Comics
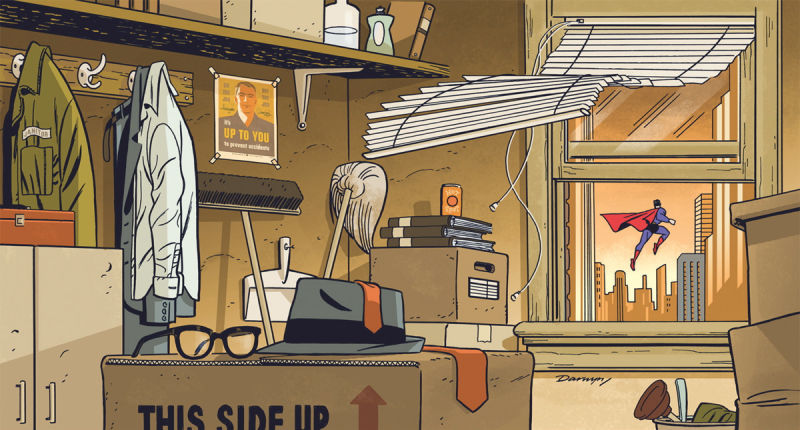
According to a post by his family, Darwyn Cooke has just died, at age 53, after a short fight with cancer. His work was clean, hopeful, moving, and perfectly balanced between framing action and highlighting character. From his work on the Parker graphic crime novels, to his own "New Frontier" Justice League, dark and light still came out feeling, well, somewhere we could live in style.
In recent months, DC offered alternative covers to its regular comics from Cooke; these covers brought into high relief the cheer that the age Cooke so loved – of Jet Age and Googie design, of short ties, porkpie hats, and cateye glasses – even as we live with "gritty, realistic" in superhero comics today. For example, one of Cooke's covers showed Superman and Batman not in a "v" death struggle, but relaxing and smiling after they'd defused a bomb together.
To his credit, Cooke did not paper over the problems and inequalities of the times he represented, making text rather than subtext the struggles of women and non-white populations. It was in some ways a patch job, but one in the right direction.
According to his family, donations in his memory can be made to the Canadian Cancer Society and the Hero Initiative.
Are You Going to SF Design Week?
If so, I'll be giving a talk at the Oaklean event on 8 June. Hope to see you there!
(Note to self: Start working on the talk.)
Prototyping in Comet (now that it's out of beta...)
I was lucky enough to be in on the alpha and beta of Adobe Experience Design CC (the design and prototyping app formerly known as Comet, which... just seems cooler).
This is a quick prototype, done within an hour or so, of an idea I've been working on. So far I haven't found a good, non-code-based tool with which I can show the key interaction of moving and pairing list items, and I'm discovering limitations of Adobe XD (which I hope will be removed as they further develop the application) – but the act of making and prototyping gave me some insights into how the interactions could work better for the user, and some feature ideas that popped up in the process. So, cheers to prototyping! (Click image to go to interactive prototype.)
Prototyping
Quick first pass at interaction for a mobile app that leverages known behavioral economic models for personal decision-making.
Winning at #SFJam: Global Service Design Jam
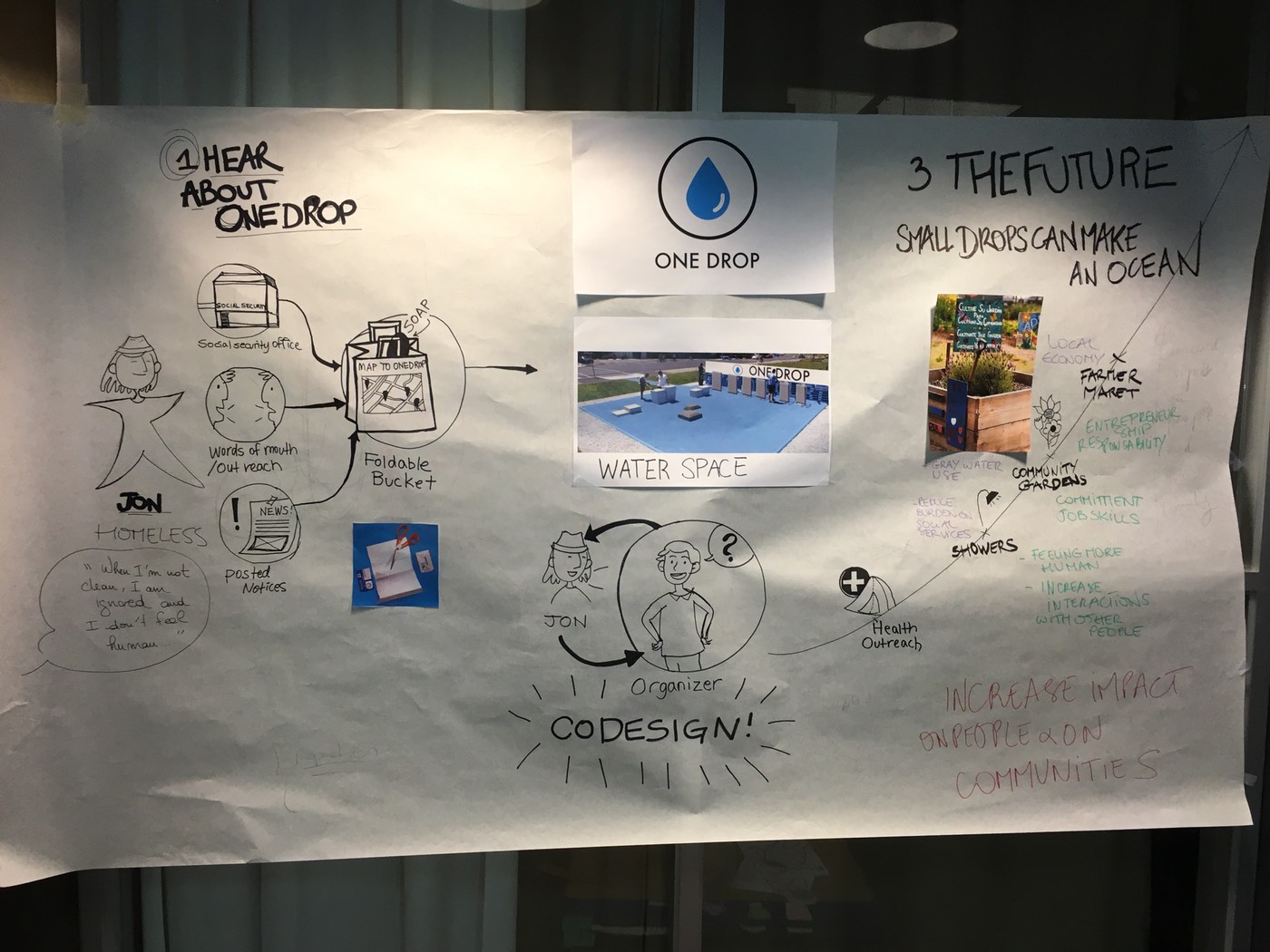
With a great team, we took First Prize at the San Francisco event of the Global Service Design Jam! More info to come, but please take a look at and leave comments about our One Drop project. More on the Global Service Jam, including dance-off challenges.
More on Xerox PARC
I have it on good authority that at the time, seeing this was like seeing magic. PARC helped create, out of nothing, our future.
A Slideshow of the History of Xerox and Xerox PARC
In case you want to know more about this place where my current project is, this slideshow, courtesy of Fortune, makes it look good.
A Nice Kudo to Start 2016
Stefan Wolpers put together Issue 22 of his "Food for Thought" listing of top UX and product design articles and guess who's on there! Honored to be mentioned anywhere near Benedict Evans. (My A List Apart article.)
Joining the DesignerHangout.co Team!
I'm glad to be able to share that I'll be joining the good people at designerhangout.co as a volunteer moderator for the #topic_ethics channel on the User Experience Design Slack channel. It's a great resource and all hails to the admins and creators. See you there!
More Persona Faces
Max of 10 minutes each, one per day. Though that enabled me to learn a new way to use the Grid tool (for eyebrows) and play more with vectors and perspective. I especially liked how some simple changes could transform a suit to a hoodie.
Persona Faces in 10 Minutes
Working on being better at seeing faces and translating them into Sketch. These could be used in conjunction with persona generation. One a day, so stay tuned for more!
My New A List Apart Article on Ethical Design
It was a joy, working with the editors and board of A List Apart. Tons of good feedback to help me think through the first draft of heuristics we could put in place when facing the choice about the placebo effect in our designs.
Please read and let me know your thoughts on "Design, White Lies & Ethics". Thank you!
Rethinking Tweetbot to Add History
Created with screen shots, new assets from Sketch, made in less than an hour using Principle. The idea was to allow users to scroll back through their Twitter statistics to see not just the most current day (as is the case in the live app).
Framer.js First Pass at Layers
In learning Framer.js, I first wanted to get a sense of layers, hierarchy, and positioning. The UK flag posed a unique challenge as the Saint Patrick's Saltire (the red diagonals) would weave over the Saint Andrew's Cross (the white diagonals) but under the white crossbar (which I'd be grateful for explanation of).
To be clear, every element in this image is generated in Framer.js/CoffeeScript. So each element could be transformed within code dynamically, and is exposed to click actions.
Motion Study for Ride-Sharing
Motion study for hOurMobile's TransitShare feature. This helped us visualize how predictive search would work, how we could use motion to reinforce the presence of location pins (especially to an older, non-techie population).
Me, Baking Up at The Pastry Box Project
Thanks to the great readers and editors who helped me shape my latest article, "Do We Really Need More UX Designers? Or Better UX Designers?" (spoiler: it's a false dichotomy). But if you're passionate about design education and hiring, read on, and please recommend and share!
Two CHI Papers and Two Courses of Antibiotics
I should note, the two things were not related aside from temporally. But we submitted two more CHI papers, and I'm pretty excited about the research and design we did for them. Learned a lot about motivations and broke some ground towards a new and possibly better way to connect people who have needs and people who have the capacity to help.